Прекъсване на ред в HTML: използвайте маркера br
По време на форматирането на текста, често иманеобходимостта да добавите нов параграф, но без празния низ, който се вмъква в маркера за параграф <p>. Освен това понякога трябва да запазите точно форматирането на предишния текст, който маркерът <p> категорично "отменя. Често е необходимо да се прекъсва един параграф в няколко части, свързани логически един с друг.
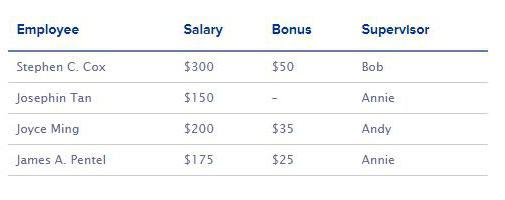
За някои фрагменти от текста стандартните интервали, приети за параграфите, просто са на място. То може да бъде надписи под картини и в таблици, стихове, цитати, бележки под линия и бележки.

За принудително прехвърляне на линии е предвиденоСпециален етикет, чиято функция се съдържа в неговото име br (разбийте ред - "break line, string"). Маркерът на HTML на хипертекстния език за маркиране html означава, че цялото съдържание, следващо него, трябва да започне с нов ред. Ако е необходимо, можете да поставите няколко маркера подред, за да постигнете необходимия интервал.
Тагът не е чувствителен към буквите и не изисквазатварящ маркер, защото това е празен елемент, но е по-добре да свикнем да затваряме всички маркери. В XHTML маркерът за прекъсване трябва да бъде "плътно затворен" до обратната наклонена черта.
Пример за използване на маркер за почивка
<Html>
<Главата>
<meta http-equiv = "Content-Type">
<META HTTP-EQUIV = "Съдържание-тип" CONTENT = "text / html; windows-1251">
<title> Br маркер в действие </ title>
</ head>
<Тяло>
<p> Разходка в услугата </ p>
<p> Все още никъде <br>
Аз не бях толкова зле
Шефовете на алчната орда <br>
Оживява ме жив </ p>
</ html>
Разходка в услуга
Все още никъде и никога
Не бях толкова зле.
Шефовете на алчната орда
Оживява ме жив.
Атрибут на маркера <br>
Единственият атрибут, който има HTML етикет<br> се нарича ясно. Той казва на браузъра как да се справи с преносим низ, ако текстът трябва да се движи около така наречения плаващ елемент, като например приравняване на изображение за подравняване, използвайки стойности отдясно / наляво или блок в CSS, който има свойство на флоут.
В спецификациите за XHTML 1.0 / HTML 4.01, ясният атрибут може да се използва само с Transitional, Frameset и <! DOCTYPE>, в противен случай кодът ще бъде неактивен.
Етикет свойства атрибут
Ефектът от използването на ясния атрибут зависи от неговата стойност и местоположението на плаващия текст, плаващ около текста. Атрибутът може да приеме 4 стойности:
<br /> <br /> <br /> <

Лявата стойност забранява потока около елемент, изравнен вляво, така че текстът "препъване" на маркера <br> ще бъде поставен под изображението или друг плаващ елемент.
Точно този резултат ще бъде резултат от използването на аргумента всичко, което няма да позволи на текста да се движи около изображението отдясно или отляво.
Правото на стойност предотвратява преминаването на текст около елемент, който е изравнен надясно, така че след текстовия маркер няма нищо оставено да се направи освен изключването на изображението, изтичащо надясно.
Стойността на никоя ("нито твоята, нито нашата") обикновено премахва всички разрешения от ясния атрибут и маркерът <br> безшумно пренася низката надолу.
Стойността по подразбиране, като такава, няма ясен маркер.
Тагът на етикета е мек носител
Маркерът за прекъсване на реда е много полезен за създаване на необходимите интервали между параграфите, в които се използва като мек носител, но не като средство за разделяне на текста в параграфи.

Не трябва да се прекалявате с маркера за превод на линии за текстово форматиране, защото резултатите от приложението му не винаги се различават грациозно.
Ако например използвате маркера за превод на низове в рамките на параграф, това може да доведе до "гребен" в прозореца на потребителя, ако е по-малък от прозореца, към който насочва уеб администраторът.
</ p>>